
画像の特定の部分にリンクを適用させるクリッカブルマップ(イメージマップ・リンクホットスポットなど)は、スマートフォンアクセス時などにレスポンシブデザインに切り替わる際、
画像サイズは変わるものの座標は変わらない為にリンクエリアの位置にズレが生じます。
そんな現象を解消するjQueryプラグインを紹介します。
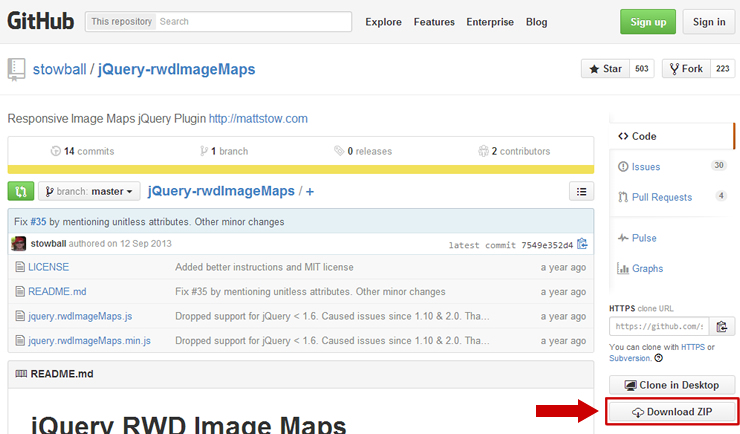
【stowball/jQuery-rwdImageMaps】

ZIPファイルをダウンロードし、
その中の「jquery.rwdImageMaps.min.js」を使用します。
jQuery本体と該当ファイルを読み込ませ、
下記の実行コードを記載すれば完了です。
<script>
$(document).ready(function(e) {
$('img[usemap]').rwdImageMaps();
});
</script>
少し古いプラグインではありますが、
レスポンシブデザインを組む際に忘れずに読み込ませておきたいプラグインです。






