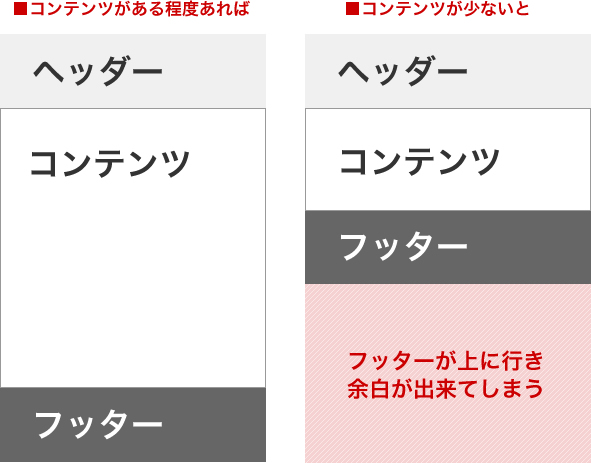
コンテンツ量が少ないページは、特に対策を行っていない場合フッターが上に来てしまいます。

CSSで調整する手法もありますが、もっと手っ取り早い方法が、
footerをウィンドウ下部に固定する『footerFixed.js』※の使用です。
設置方法
①スクリプトファイルを読み込みます。
②ウィンドウ下部に固定したい要素のidを「footer」とします。
以上です。
id名が既に「footer」であればjsを読み込むだけで完了!
お試しください。
ジェイクールの更新テクニック
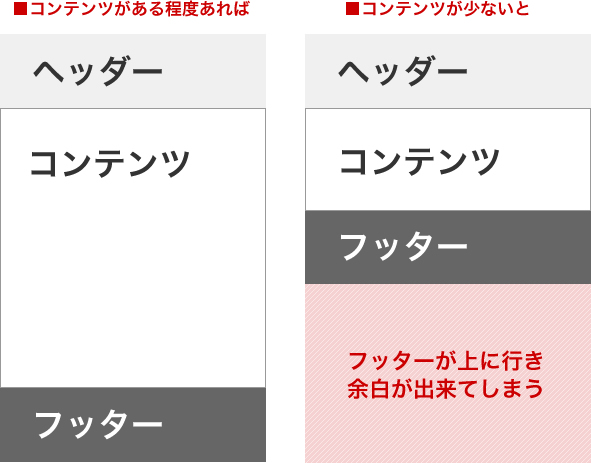
コンテンツ量が少ないページは、特に対策を行っていない場合フッターが上に来てしまいます。

CSSで調整する手法もありますが、もっと手っ取り早い方法が、
footerをウィンドウ下部に固定する『footerFixed.js』※の使用です。
設置方法
①スクリプトファイルを読み込みます。
②ウィンドウ下部に固定したい要素のidを「footer」とします。
以上です。
id名が既に「footer」であればjsを読み込むだけで完了!
お試しください。
