div等の要素をtableとして扱える、display:table、table-cell。
floatで横並びにさせたdivの高さを揃えたり、divの内容を縦に対して中央揃えするのはひと手間かかるので、display属性をtable,table-cellと指定して扱う方が便利な場合もあります。
またリキッドレイアウトが主流のスマホサイト制作にも役立ちます。
table-cellで横並びにした要素にmarginを指定して間隔を空けたい場合があります。
しかしながら、display:table-cellの場合はmarginが効きません。
display:tableで指定された要素はtableとして振舞います。
なのでtableらしく「border-collapse」「border-spacing」で間隔を空けます。
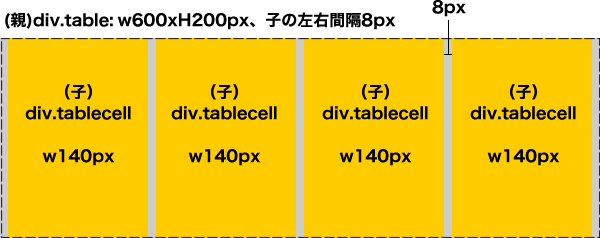
【作成例】

【css】
.table {
display:table;
border-collapse:separate;
border-spacing: 8px 0; /*数字は「左右、上下」*/
width: 600px;
height:200px;
background-color: #CCCCCC;
}
.tablecell {
display: table-cell;
width: 140px;
height:200px;
background-color: #FFCC00;
}
【html】
<div class="table"> <div class="tablecell"> </div> <div class="tablecell"> </div> <div class="tablecell"> </div> <div class="tablecell"> </div> </div>
お試しください。






