
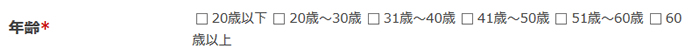
「Contact Form 7」で下記のようにチェックボックスを並べたところ、
見ての通り、折り返しの位置が気になります。

「リストを3番目の後ろで折り返そう」と思いグーグルで探したのですが、
ヒットするのは全体を縦並びにするものばかりで、残念ながら見つけることが出来ませんでした。
項目が必須でなければ、2行の上の段と下の段を別グループにするという方法もあったのですが、
今回は項目は必須項目。
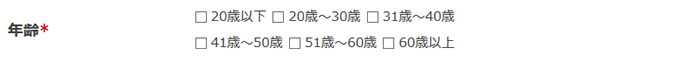
そこで、モダンブラウザ限定ですが、CSS3を使って下記のように折り返しを実現しましたので、
参考になればと思います。

折り返し部分のスタイルは下記の通り。
#age span.wpcf7-list-item:nth-child(3):after {
content: "\A" ;
white-space: pre;
}
今回は年齢なのでIDにageを指定しています。
その中にチェック項目の数だけクラス「wpcf7-list-item」が自動生成されています。
3番目の後ろで折り返したいので「nth-child(3)」と場所を指定。
そして、3番目の要素の後ろに「after」で疑似要素を追加します。
中身には改行を指定。以上となります。
「clearfix」などで「after」を全て「display:block」に指定している場合は、
追加するクラスに「display:inline」を指定してください。






