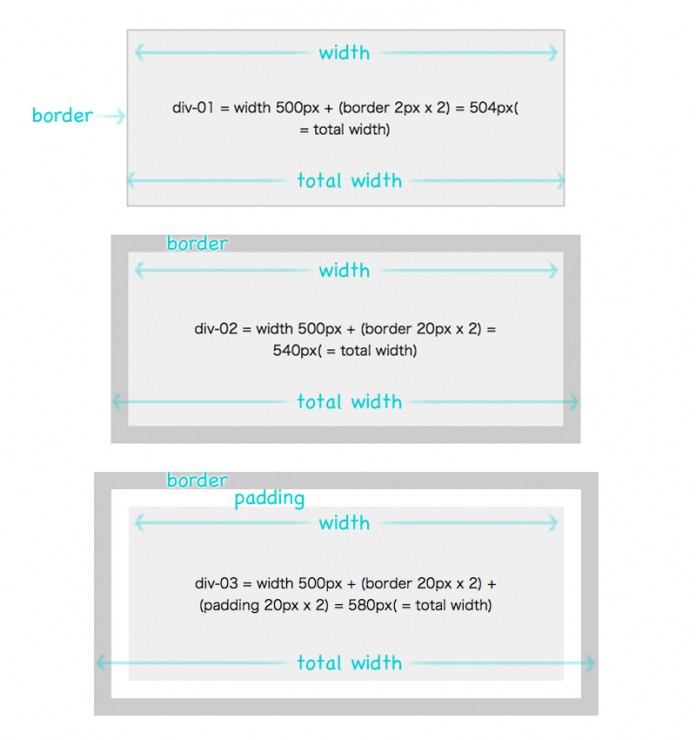
本来、div や p などの要素は border や padding を設定するとその分の幅が加算されて、下記↓の様に同じ width の div を並べても合計の幅がそれぞれ異なって表示されてしまいますね。
*計算は、指定の横幅 = width、x 2 は左右それぞれに加算される分 = border や padding

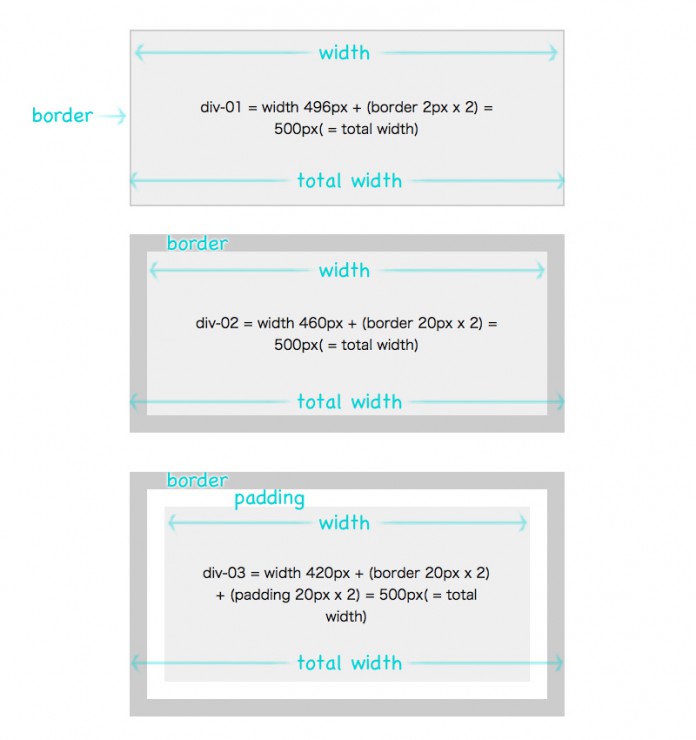
そんな場合 border や padding の幅を、width幅から差し引いて、目的の横幅に揃えるしかありませんでした↓

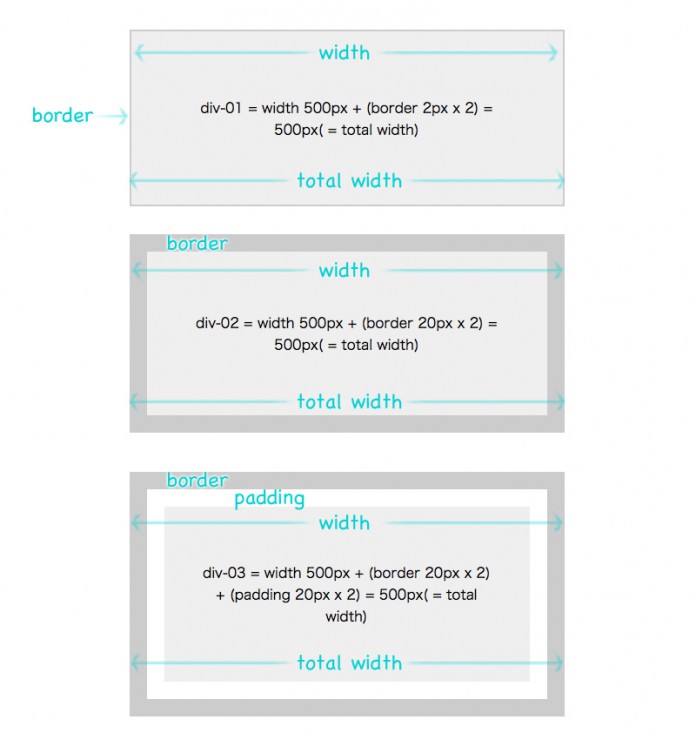
しかし、そんな大きさも計算もバラバラなボックスでも、{ box-sizing: border-box; } をつかえば↓

最終的に、指定した width 値に合わせた幅に自動でレイアウトされます。
記述例(一番最後の図の場合):
div {
width: 500px;
border: 20px solid #ccc;
padding: 20px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
▼こちらは、width を 250px にした場合
See the Pen.
・{ box-sizing: content-box; } がデフォルト(初期設定)
・{ box-sizing: inherit; } もあります。
・margin は関係ありません。border と padding です。
また、 { width: ●● %; } に設定することももちろん可能なので、レスポンシブデザインでもカンタンにサイズを整えることができます。
なので、いっそのこと全要素にこのように css で指定するのもありです。
* {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
なんとまぁ、便利なもんですね。
そんじゃ、また!
[ CSS記事 ]
▥ HTML / CSS ブラウザー対応状況を調べるなら [ Can I use ] が分かりやすい






